Introduction
Using command line approaches for previewing remotely HPC resources offers advantages in terms of speed, efficiency, and convenience. Users can quickly and easily access and manipulate remote files without having to download or transfer the entire dataset, making it an essential tool for data-intensive scientific research.
Graphics are often used in scientific research, including charts, graphs, and images. They can be successfully generated on computing clusters either as an output of some software or custom user’s scripts. However, the problem arises when the user wants to quickly view any graphic files in the command line interface.
When it comes to previewing graphic files, it’s important to note that the command line interface itself does not support displaying graphics. This is because the command line interface is primarily text-based and lacks the graphical capabilities necessary for displaying images, charts, and other visual elements.
What’s the issue?
Typically, when users need to view graphic files on the HPC system, they have to download the files onto their local machine first and open them in a graphical interface like an image viewer or graphics editor. This process can be time-consuming and inconvenient, particularly for large or complex graphic files.
In scientific research, it’s common for users to iteratively optimize the software settings to generate graphical output from large datasets on an HPC cluster. For example, a user might configure gnuplot settings to create automatically repetitive plots for various dataset. Typically, they run multiple iterations to refine the settings and generate better visualizations.
In such cases, the process of downloading intermediate graphic files from the HPC cluster to the local machine can be particularly painful. Each time the user wants to view an intermediate chart, they have to download the file onto their local machine and open it in a graphical interface. This process can be time-consuming and disruptive to the user’s workflow, slowing down the process of refining their visualizations.
What’s the solution?
Using command line approaches for previewing graphic files can help alleviate this bottleneck by allowing users to view the files remotely without having to download them to their local machine. There are several approaches that users can take to preview graphic files using the command line.
mount a remote folder using sshfs
sshfs is a tool that allows you to mount a remote HPC folder on your local machine over secure SSH connection, allowing you to browse, view, and modify files stored remotely as if they were stored locally.
For example, you can use the command:
sshfs user@hostname:/remote/folder /local/folder
This command mounts a remote folder on your local machine, allowing you to browse and open remote files within your local folder using your local graphical file explorer or command line tools.
remote desktop or X11 forwarding
One approach is to use a remote desktop or X11 forwarding to display the graphic files on a local machine. In this case, the remote system that is hosting the graphic files will need to have a graphical desktop environment installed, and the user will need to establish a remote connection using tools like VNC or SSH with X11 forwarding.
ssh -Y user@hostname
convert the graphic files into text-based formats (ASCII art)
Another approach is to use command line tools to convert the graphic files into text-based formats that can be viewed on the command line. This solution can be the most robust since it does not require a graphical desktop environment installed on the HPC system or configuration permissions for remote folder mounting.
One technique is converting graphics to ASCII art displayed directly in the terminal. Converting graphics to ASCII art in the terminal can be a useful technique when working on a remote machine, as it allows you to view images without requiring a graphical user interface or transferring the file to your local machine.

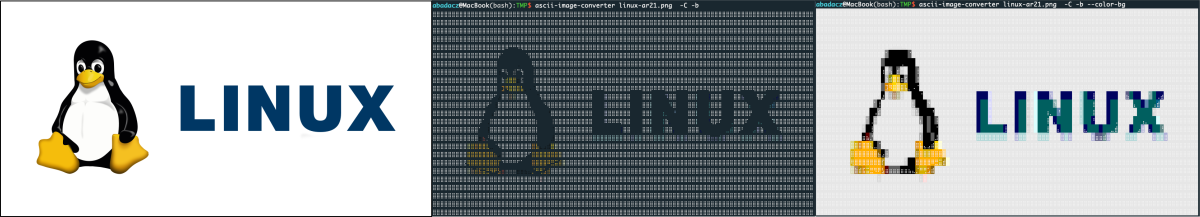
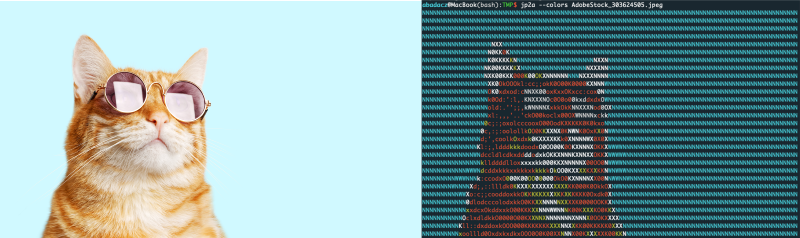
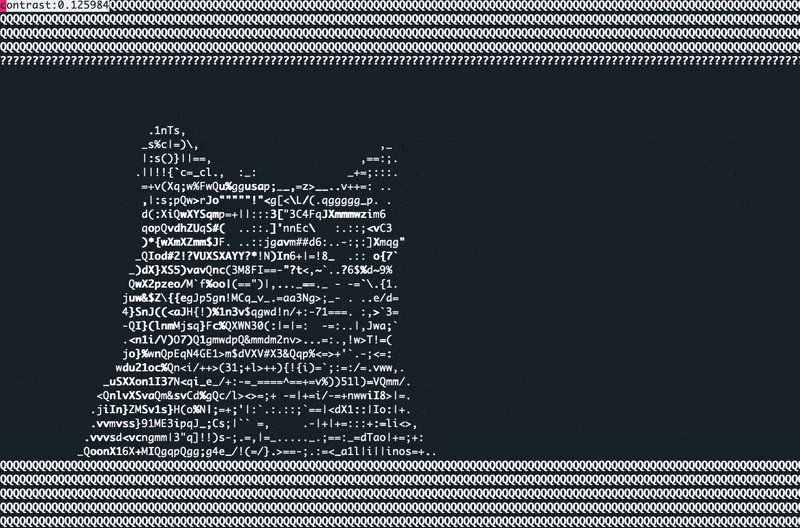
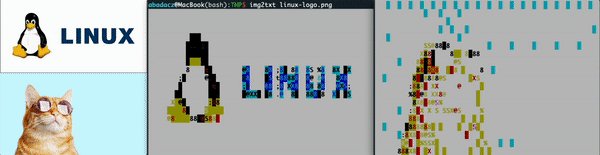
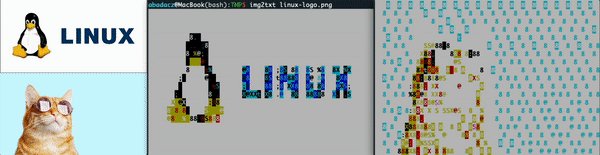
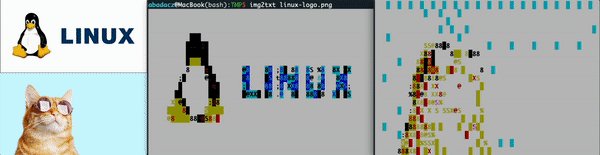
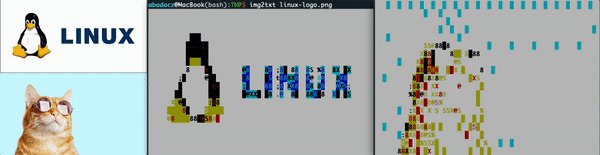
The figure shows the Linux logo in PNG format (left panel) and two variants of its conversion to ASCII art displayed directly in the terminal window (middle and right panels). The tool used was an ascii-image-converter.
ASCII stands for American Standard Code for Information Interchange, which is a character encoding standard that assigns unique numeric codes to represent letters, numbers, punctuation marks, and other characters commonly used in the English language. ASCII defines 128 different characters, each of which is represented by a unique 7-bit binary code.
How it works?
When converting graphics to text-based ASCII art in the terminal, the image is first divided into small sections called “tiles”. Each tile corresponds to a block of text characters in the output ASCII art. The brightness or color of the pixels in each tile is then analyzed, and a character is selected from a predefined set of ASCII characters based on how closely it matches the brightness or color of the tile. This process is repeated for each tile in the image, resulting in a text-based representation of the original image.

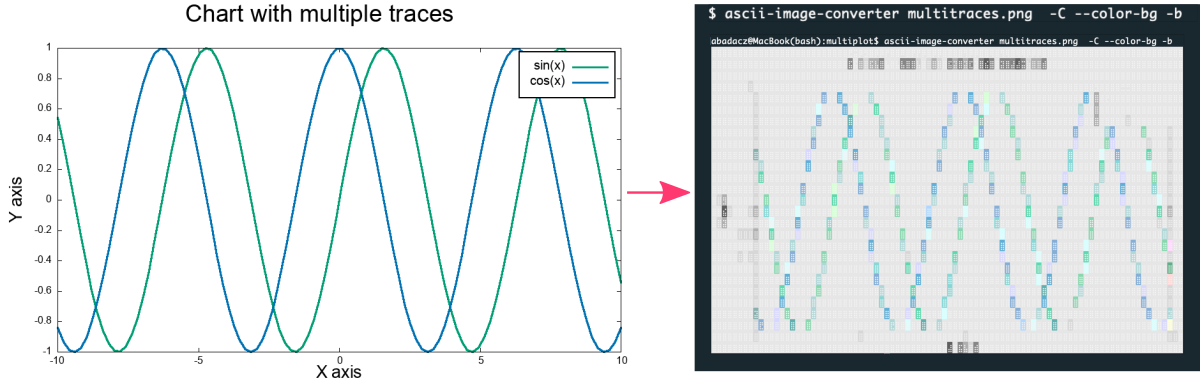
Depending on the complexity and size of the original graphic, the resulting text output may be quite lengthy and difficult to interpret. Additionally, the original text within the graphic may become unrecognizable in the ASCII representation, especially if the text was intricately styled or particularly small (e.g., see the title of the plot).
ASCII art
In this tutorial, we will convert graphics to ASCII art using various command-line tools.
This tutorial is designed to guide you through installing the necessary software on an HPC system to display graphics, even without relying on X11 forwarding.
There are many tools available that can be used to convert graphics to ASCII art in the terminal. Some of these tools may be preinstalled on the remote machine, while others can be installed in the user’s local space or even in their home directory. This means that users can often set up and use these tools without requiring administrative privileges or the installation of additional software on the remote HPC system.
When working on an HPC system, it can be challenging to install custom software because users typically do not have the necessary privileges to install packages using the system’s package manager. In such cases, the best options are either to use container of the software image or to build the executable from source code in the user space.
In this tutorial, we will focus on providing a unified and robust way of custom software installation on HPC systems, primarily by using source code available from trusted repositories such as pkgs.org ⤴. There will be also provided a quick guide for installing the required tools on Linux or macOS, in case the user want these tools also on a local machine.
| TOOL | LICENSE | AUTHOR | GitHub | DOCS |
|---|---|---|---|---|
| jp2a | GNU General | C.S. Larsen | https://github.com/cslarsen/jp2a | ubuntu manuals: jp2a |
| asciiview | GNU General | J. Hubicka | ubuntu manuals: aview | |
| img2txt | WTFPL | S. Hocevar J.-Y. Lamoureux |
https://github.com/cacalabs/libcaca | ubuntu manuals: img2txt |
| ascii-image-converter | Apache-2.0 | Z. Hassan | https://github.com/TheZoraiz/ascii-image-converter | CLI usage & flags |
| ascii-python | MIT License | A. Bhouri | https://github.com/Adam-BH/ascii_py | docs: ascii-python |
…about custom installations on HPC from the practical tutorial available in section 06. High-Performance Computing (HPC) / Software available on HPC in this workbook.
Getting started
Regardless of the tool you choose, you need to follow some preliminary steps:
1. Log in to the HPC system:
ssh user@hostname
2. Check the operating system (OS) on the HPC system:
cat /etc/os-release
The first few rows of the output displayed on the terminal screen should looks something like:
NAME="AlmaLinux" VERSION="9.1 (Lime Lynx)" ID="almalinux" ID_LIKE="rhel centos fedora"
This means the HPC uses a Linux operating system called Alma which is similar to RHEL, CentOS, and Fedora.
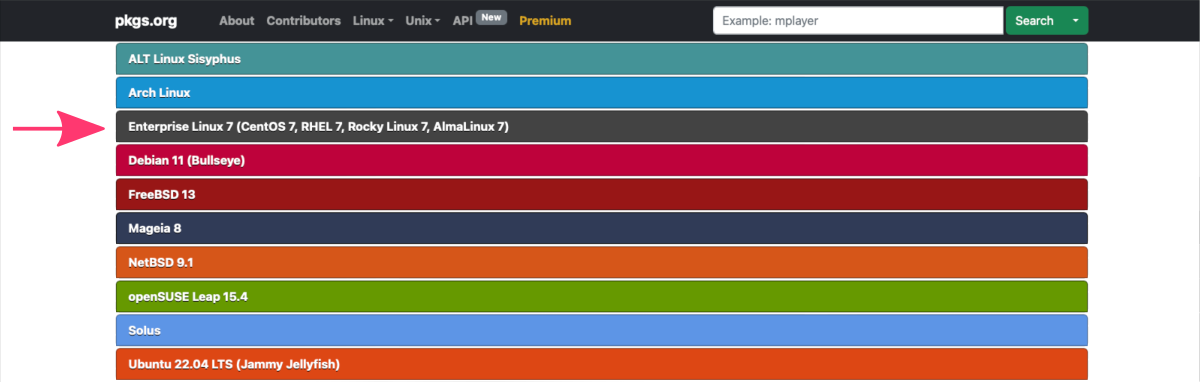
You will use this name to find the appropriate category of operating systems at pkgs.org ⤴.

3. Check also the operating system architecture for the HPC system:
uname -i
The result should look like x86_64 (this case) or arch64 or amd64 or arm64, etc.
x86_64
You will use this info to select the correct variant of the software package.

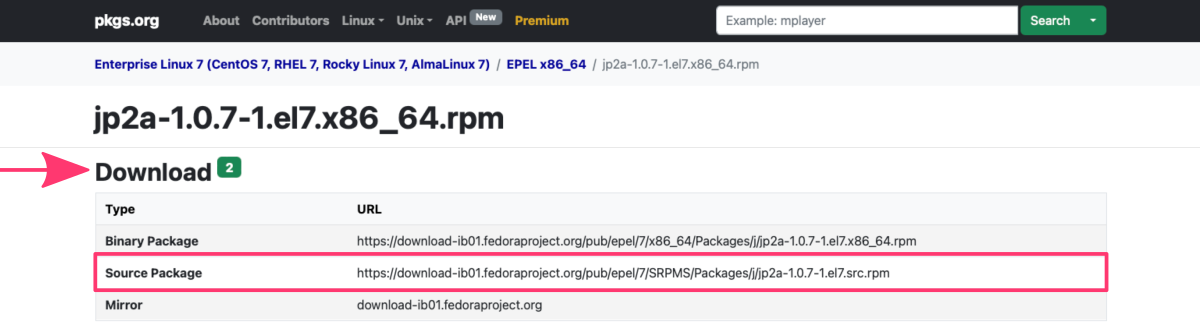
4. Use the search box located in the top-right corner of the website to find the software package you need, for example jp2a.
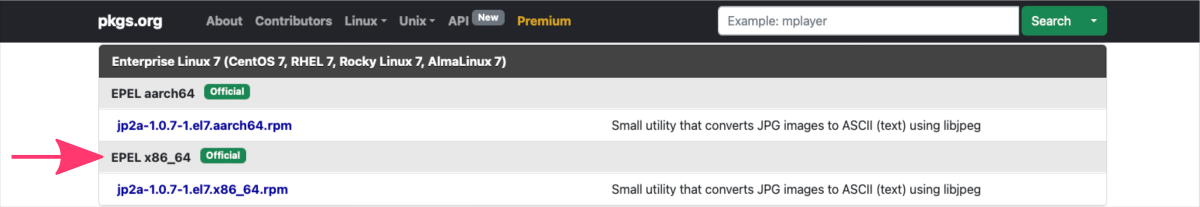
This will take you to the subpage for the software package in the dedicated configuration. Scroll down to the Download section and copy the URL in the Source Package category.

As a regular user on the HPC system you can NOT install software using package manager but you can build executables from the source code.
5. In the command line on the HPC system navigate to the location dedicated to your custom software storage (e.g., /work/SOFTWARE) and use the wget command to download the source package archive:
wget https://download-ib01.fedoraproject.org/pub/epel/7/SRPMS/Packages/j/jp2a-1.0.7-1.el7.src.rpm
Now, extract the package:
rpm2cpio jp2a-1.0.7-1.el7.src.rpm | cpio -idmv
to get a compressed archive, e.g., jp2a-1.0.7.tar.gz that you need further to extract using the command appropriate for the compression format:
[see a quick guide How to decompress the archive?]
tar -xvzf jp2a-1.0.7.tar.gz
Finally, you should get a folder (in this case jp2a-1.0.7) with a source code that can be installed in your user space on the HPC system.
Remember to indicate the custom location [ --prefix=PATH ] during installation where the executables will be created. On HPC system it should NOT be the /usr/local/bin path because as a regular user you will get an error: Permission denied. Also, it would be better if it was not a path in your home directory, because you will quickly run out of quota.
It is recommended to create a SOFTWARE directory in the workspace, where all the executables will be collected and add this directory to the environment variable $PATH or create symbolic links to the home directory.
The above demonstration outlined the general steps required for installing any tool from source code. For detailed, tool-specific installation instructions, please refer to the “Installation → HPC system” section corresponding to each tool mentioned in this tutorial:
jp2a
This is a tool for viewing images in the terminal as ASCII art that supports JPEG format only.
- options: ubuntu manuals: jp2a
- download package: https://pkgs.org/download/jp2a
- devel GitHub: https://github.com/cslarsen/jp2a
You can use an ImageMagick built-in convert tool to convert other formats (e.g., PNG, TIFF) to JPEG first.
See a quick guide below.
INSTALLATION
HPC system:
- Perform STEPS 1-5 provided in section Getting started using the jp2a keyword for software searching at pkgs.org ⤴ or try this link: https://pkgs.org/download/jp2a ⤴
If your HPC uses Enterprise Linux OS with x86_64 architecture, you can use these commands:wget https://download-ib01.fedoraproject.org/pub/epel/7/SRPMS/Packages/j/jp2a-1.0.7-1.el7.src.rpm rpm2cpio jp2a-1.0.7-1.el7.src.rpm | cpio -idmv tar -xvzf jp2a-1.0.7.tar.gz rm jp2a.spec jp2a-1.0.7.tar.gz jp2a-1.0.7-1.el7.src.rpm - Once you have the source code downloaded and extracted on the HPC system, enter the package folder and create the configure script:
cd jp2a-1.0.7 automake --add-missing --copy --no-force - Run configure script while adjusting value for arguments:
--with-jpeg-prefix=- provide custom path to which you have writing permission
--prefix=- provide custom path to which you have writing permission
You can use the current directory or create a directory a level up from where the script is executed. It is best to specify an absolute path.
./configure --with-jpeg-prefix=/work/gif/Alex/software/jp2a --with-curl-config=`which curl-config` --prefix=/work/gif/Alex/software/jp2a - Create the executables:
make -j installThis will create a bin directory on the custom path that will contain software executables. In this case, it is a single program:
jp2a.
Ubuntu/Debian:
Open terminal on a local machine and use the following commands:
sudo apt-get update
sudo apt install jp2a
macOS:
Open terminal on a local machine and use the following commands:
brew install jp2a
jp2a USAGE:
Here’s an example command to view an image using asciiview:
jp2a fancy-cat.jpeg --colors

If you have imagemagick suite available on your system you can convert other formats to JPEG and stream it for jp2a. You first need to load imagemagick module and then use convert tool:
module load imagemagick
convert linux-logo.png jpg:- | jp2a -

asciiview or aview
This is a tool for viewing images in the terminal as ASCII art. aview can only show files in the PNM file format. asciiview automatically converts the file formats (including PNG, JPEG, BMP, and GIF) to PNM with extern programs like ImageMagic (so remember to module load imagemagick) and then runs aview.
- options: ubuntu manuals: aview & asciiview
- download package: https://pkgs.org/download/aview
- devel sourceForge: https://aa-project.sourceforge.net/aalib/
INSTALLATION
HPC system:
The asciiview requires the aalib, so we need to install the dependency first.
On the pkgs.org ⤴ find and download both packages. For each, perform STEPS 1-5 provided in section Getting started.
If your HPC uses Enterprise Linux OS with x86_64 architecture, you can use these commands:
- aalib: https://pkgs.org/download/aalib
wget https://download-ib01.fedoraproject.org/pub/epel/8/Everything/SRPMS/Packages/a/aalib-1.4.0-0.37.rc5.el8.src.rpm <br> rpm2cpio aalib-1.4.0-0.37.rc5.el8.src.rpm | cpio -idmv tar -xvzf aalib-1.4rc5.tar.gz rm aalib.spec aalib-1.4rc5.tar.gz aalib-*.patch aalib-1.4.0-0.37.rc5.el8.src.rpm ./configure --prefix=/work/gif/Alex/software/aview make make installThis will create a bin directory on the custom path that will contain software executables:
aafire aaflip aainfo aalib-config aasavefont aatest asciiview
Remember to add the
aalibto the$PATHvariable:export PATH=/work/gif/Alex/software/aview/bin:$PATH - aview: https://pkgs.org/download/aview
wget https://github.com/rpmsphere/source/raw/master/a/aview-1.3.0rc1-1.1.src.rpm rpm2cpio aview-1.3.0rc1-1.1.src.rpm | cpio -idmv tar -xvzf aview-1.3.0rc1.tar.gz rm aview.spec aview-1.3.0rc1.tar.gz aview-1.3.0rc1-1.1.src.rpm ./configure --prefix=/work/gif/Alex/software/aview make make installThis will create a bin directory on the custom path that will contain software executables:
asciiview aview
Ubuntu/Debian:
Open terminal on a local machine and use the following commands:
sudo apt-get update
apt-get install aview
macOS:
Open terminal on a local machine and use the following commands:
brew install aview
asciiview USAGE:
Here’s an example command to view an image using asciiview:
module load imagemagick
asciiview fancy-cat.jpeg
In this example, fancy-cat.jpeg is the input file. Once you run the command, the image will be displayed in the terminal window as ASCII art that you can adjust in real-time using controls on the keyboard.

img2txt
This is a tool for converting various image formats to ASCII art. It supports formats such as PNG, JPEG, GIF, and BMP.
- options: ubuntu manuals: img2txt
- download package: https://pkgs.org/download/libcaca
- devel GitHub: https://github.com/cacalabs/libcaca
INSTALLATION
HPC system:
The img2txt tool is a part of the libcaca package.
- Perform STEPS 1-5 provided in section libcaca using the libcaca keyword for software searching at pkgs.org or try this link: https://pkgs.org/download/libcaca
If your HPC uses Enterprise Linux OS with x86_64 architecture, use these commands:wget https://download-ib01.fedoraproject.org/pub/epel/8/Everything/SRPMS/Packages/l/libcaca-0.99-0.59.beta20.el8.src.rpm tar -xvzf libcaca-0.99.beta19.tar.gz - Once you have the source code downloaded and extracted on the HPC system, enter the package folder and run configure script while adjusting value for arguments:
cd libcaca-0.99.beta19 ./configure --prefix=/work/gif/Alex/software/libcaca - Create the executables:
make make installThis will create a bin directory on the custom path that will contain software executables:
img2txt cacaview cacaclock cacademo cacafire cacaplay cacaserver
In my case, the program has NOT been built with
Imlib2support, since this graphics library was not natively pre-installed on my HPC system. This results in only BMP loading is supported. So, note that when you face the same issue and try to convert JPEG or PNG you will get the error message: “unable to load image-filename”.
Ubuntu/Debian:
Run the following command in the terminal:
sudo apt-get install libcaca-utils
macOS:
Run the following command in the terminal:
brew install libcaca
img2txt USAGE:
Here’s an example command to convert an image to ASCII art using img2txt:
img2txt linux-logo.png
In this example, linux-logo.png and fancy-cat.jpeg are the input files. Once you run the command, the images will be displayed in the terminal window.

ascii-image-converter (recommended)
ascii-image-converter is a command-line tool, available on Windows, Linux and macOS, that converts images into ASCII art and prints them out onto the console. The supported image formats include: JPEG, PNG, BMP, WEBP, TIFF, GIF, and as a unique feature it can also create a braille art.
- options: GitHub docs: ascii-image-converter
- download package: https://github.com/TheZoraiz/ascii-image-converter/releases
- devel GitHub: https://github.com/TheZoraiz/ascii-image-converter
I recommend this software because it is easy to install on any local or remote machine, and it is also easy to use while providing many built-in options that allow fine-tuning the output. In my tests on the HPC, it gave the best effect of ASCII art without additional configuration.
INSTALLATION
HPC system:
The ascii-image-converter is not available at pkgs.org ⤴ for any OS other than Arch. However, you can browse the available pre-compiled releases for various operating systems and architectures at GitHub releases ⤴.
- Select and download the release that matches best the configuration of your HPC system. In my case, there were no x86_64 version, so I tried with i386_32and it worked.
If your HPC uses Enterprise Linux OS with x86_64 architecture, use these commands:wget https://github.com/TheZoraiz/ascii-image-converter/releases/download/v1.13.1/ascii-image-converter_Linux_i386_32bit.tar.gz tar -xvzf ascii-image-converter_Linux_i386_32bit.tar.gz - Once you have the source code downloaded and extracted on the HPC system, enter the package folder (you can change its name optionally) and you should see the ready-made executable:
ascii-image-converter - It is just ready to use if the downloaded version was correct. Try it by printing help message:
./ascii-image-converter -hYou should see the help message on your screen: “This tool converts images into ascii art and prints them on the terminal.”
Remember that you must add the location of this executable file to the
$PATHenvironment variable:export PATH="abolute/path/to-ascii-image:$PATH"Otherwise, you must always precede the file name with the exact path:
./ascii-image-converteror
/absolute/path/ascii-image-converter
Ubuntu/Debian:
Run the following command in the terminal:
echo 'deb [trusted=yes] https://apt.fury.io/ascii-image-converter/ /' | sudo tee /etc/apt/sources.list.d/ascii-image-converter.list
sudo apt update
sudo apt install -y ascii-image-converter
macOS:
Run the following command in the terminal:
brew install TheZoraiz/ascii-image-converter/ascii-image-converter
ascii-image-converter USAGE:
Once installed, you can use ascii-image-converter to convert an image to ASCII art by running the simple command:
ascii-image-converter linux-logo.png
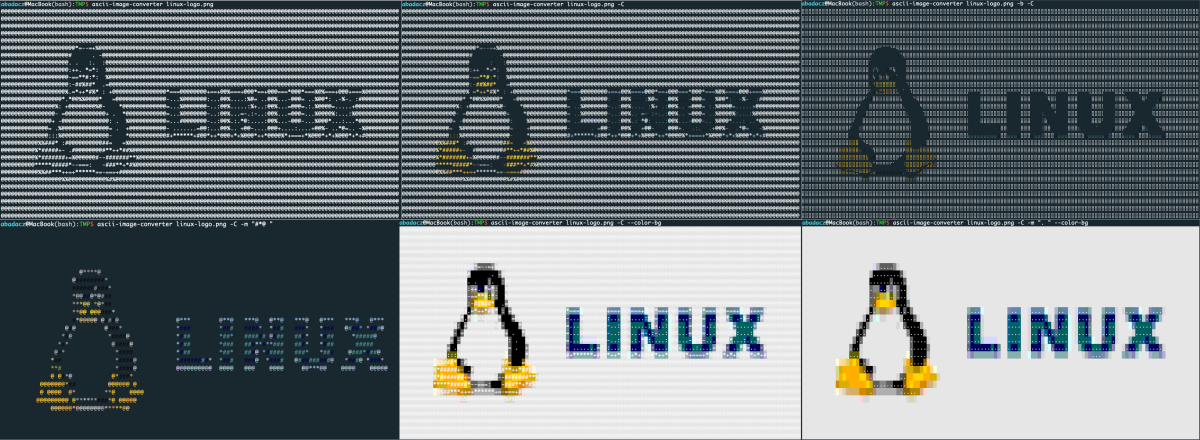
In this example, linux-logo.png is the input file. The -C flag enables colors in the output. There are multiple built-in flags and options to cutomize your ASCII art (see table below).

Commands corresponding to ASCII arts from top-left to right-bottom (in the figure above):
ascii-image-converter linux-logo.png # 1
ascii-image-converter linux-logo.png -C # 2 (color)
ascii-image-converter linux-logo.png -C -b # 3 (braille)
ascii-image-converter linux-logo.png -C -m "#*@ " # 4 (custom chars)
ascii-image-converter linux-logo.png -C --color-bg # 5 (background color)
ascii-image-converter linux-logo.png -C --color-bg -m ". " # 6 (background + custom chars)
OPTIONS CheatSheet
| option | description |
|---|---|
| -C | colors from original image |
| -m “” | pass a string of your own ascii characters to map against, e.g., -m " .-=#@" |
| -b | use braille characters instead of ascii |
| –threshold {0:255} | set threshold value to compare for braille art when converting each pixel into a dot |
| –dither | apply dithering on image to make braille art more visible |
| –color-bg | transfer color to each character’s background instead of foreground |
see more options at https://github.com/TheZoraiz/ascii-image-converter#flags ⤴
ascii-python (Python)
ascii-python is a light-weight Python module that provides function for converting images to ASCII art in the terminal. It is an open-source project that converts various images formats to ASCII art using a specified character set.
- options: GitHub docs: ascii-py
- download package: https://pypi.org/project/ascii-python/
- devel GitHub: https://github.com/Adam-BH/ascii_py
INSTALLATION
You can install this python module directly in a terminal on your local machine - then it will always be accessible from the command line. On a remote HPC machine, first activate the Conda virtual environment ⤴ (or create a new one) and install the module the same way using the pip Python package manager.
pip install ascii-python
ascii_py USAGE:
Once installed, you can use the module to convert an image to ASCII art using the following commands directly in your terminal:
python
import ascii_py
chars = ascii_py.asciiImage()
asciiImg = chars.img2ascii('linux-logo.png')
print(asciiImg)
In this example, linux-logo.png is the input file. The python keyword will activate the Python console in your terminal window. Once you run the remaining commands, the image will be displayed in the terminal window. You can also skip python keyword and save the code snippet in the script file with .py extension. Then run in the command line:
python my_script.py

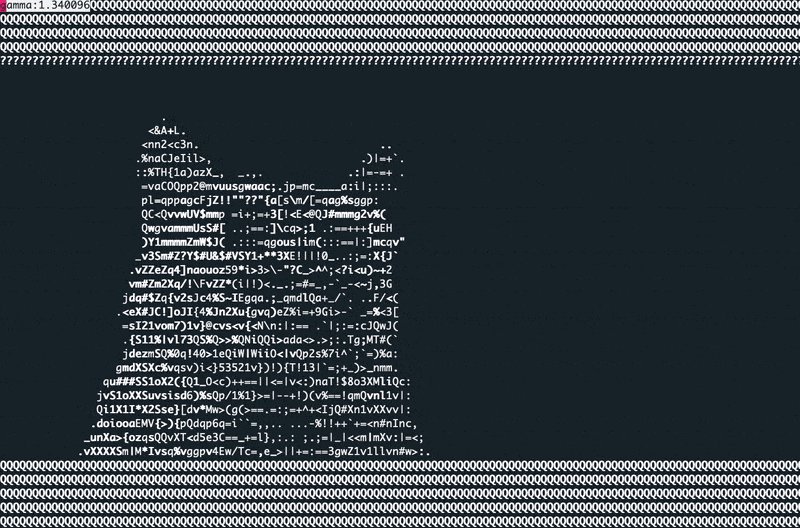
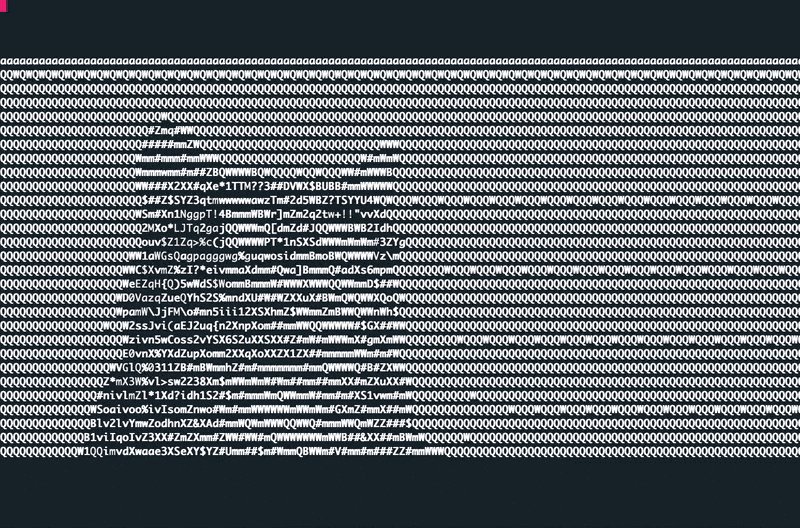
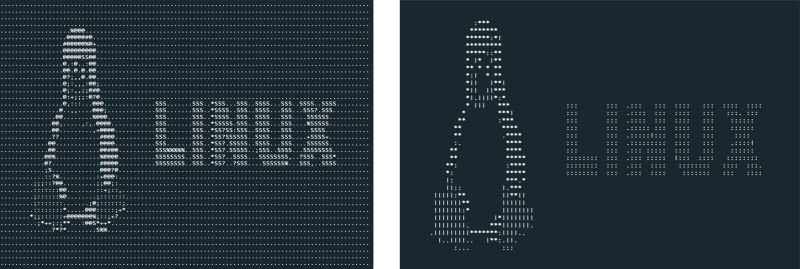
The default characters used to create the ASCII art are:
["@", "#", "S", "%", "?", "*", "+", ";", ":", ",", "."] (see left panel).
Customize the settings by providing the adjusted list in the chars variable (see right panel):
chars = ascii_py.asciiImage(["*", ":", ".", " "])
The last provided character is used as a background. There are no color options available.
